我的博客-发布和部署
博客搭建的整个过程中,发布和部署是很重要的一环,因为它关系到的是博客网站的访问。在我看来,博客不仅仅是一个保存自己想法和知识的地方,更重要的是还需要承担分享的功能,假如说当你的网站迟迟打不开,甚至都不能被检索到,那分享又从何谈起呢?
服务类型
个人搭建的博客服务大致可以分为以下几种
-
全栈。就是既做前端网页,还包含 api 服务,数据库,同时还自己进行运维,比如使用 nginx,apache 等,然后部署到云服务器或者自己的服务器上。这种适合使用 cms 比如 wordpress 管理的博客或者那些喜欢折腾啥事都亲力亲为的全栈大佬。
-
前端 + 第三方 api 服务。这种就是自己的前端代码放置在一些静态网站托管服务上,比如 github pages,gitlab pages 等,而自己的文章则发布到第三方网站上比如 github issue,然后前端通过直接调用第三方网站的 api 获取文章数据进而进行展示。这种适合那些已经在其他网站发布过大量文章的人。
-
静态站点生成器。只需要提供文章和前端代码,就能够直接生成静态站点然后部署在静态网站托管服务上,代表就是
这种方式不用后端 api 的支持并能够兼顾 seo,只需要开发前端就够了,我使用的方式就是 Gatsby,要求的技术储备仅仅只有 react 和 graphQL。
Gatsby
gatsby 有以下几个优势:
-
使用的是 nodejs 构建。我作为一名熟悉 nodejs 的前端,使用 Gatsby 能毫不费力地在展示样式,主题扩展上发挥极大的自由度,而其他的比如 Hugo 或是 jekyll 都只能使用配置文件对网站进行配置。在开发过程中,遇到的问题也能看懂并着手解决,这里面节省的时间有软件开发经验的同学懂的都懂。
-
使用 graphQL 进行本地资源的管理。能想出这个点子的人实在是个天才,虽然 Gatsby 对它的 graphQL 做了一些”魔法“,但是使用起来实在是太方便。
-
gatsby 提供了超过 2500 个插件,400 多种主题。插件可以对开发提供更多的便利,比如使用 typescript,对 markdown 进行识别等。主题能够进行修改,如果有很多定制化内容,可以先使用一个简单的主题,再自由地进行改造。
总的来说,如果你会前端,同时又喜欢各种定制化地展示自己的博客,那么 gatsby 绝对是一个不错的选择。
部署方式
部署方式简单来说可以分为两种,花钱的和免费的。
-
花钱的:直接上云服务器,同时加上个人域名。这种十分方便,无论是网站访问速度,稳定性还是个性化都是最优选择,唯一的缺点就是花钱。
-
免费的:各种 git 存储库托管服务提供的静态站点托管服务,或是免费的那些前端自动化部署服务。只需要非常简单的配置就能够提供前端代码的服务,比如:
但他们的缺点也很明显:
- 百度爬虫并不能爬取国外的一些托管服务比如 github pages,其他能够爬的比如 netlify 访问速度也非常慢。
- 国内的免费托管服务貌似只有 gitee pages,但它需要进行审核以及备案,备案还好说,审核实在劝退。国内的 gitlab 代理极狐 lab 干脆就是直接把托管服务砍了,搞得我为了找到 pages 菜单查文档翻了老半天。
综上所述,最好的就是花钱的,不是有句话嘛,贵的东西唯一的缺点就是贵。而我的方案是先使用 netify 进行托管,毕竟第一次进行搭建,而后等到自己的整个博客系统完善后再搬移到云服务器上。
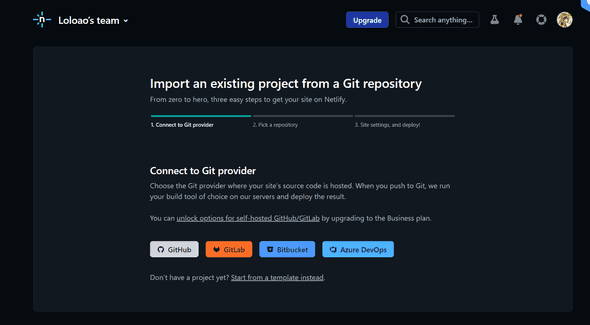
Netify
Netify 部署网页非常简单,只需要提供 github 上网站的仓库地址
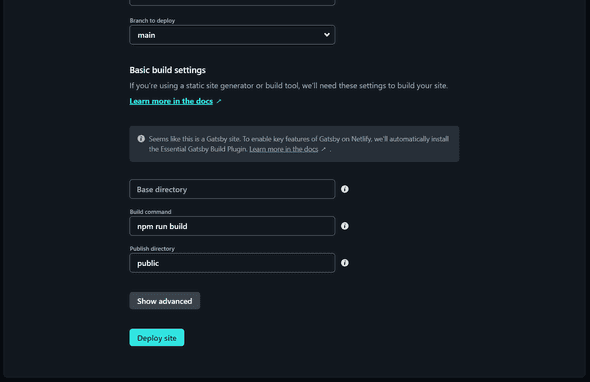
输入自己的构建命令后,就能自动进行部署
部署完成后,就能通过它给你的地址进行访问,默认是带有 .netify.app 后缀,如果想改的话,需要自己去申请域名
总结
部署博客如果图省事的话直接上云服务器,免费的要不就是很麻烦,要不就是会有一定的缺陷。我的策略是先使用免费的方案,后期等条件成熟再转移到云服务器上。
当然,如果技术能力强,同时喜欢折腾的话,自己从头撸到尾也是一个不错的选择。